Stripe
The Stripe payment gateway for WooCommerce lets you accept payments directly onsite, and includes the option to offer Payment Request buttons (such as Apple Pay and Google Pay), iDeal, SEPA, SOFORT, and more international payment methods.
Download it now at WordPress.org or via the “Add New” option under Plugins on your site. For full details of updates, please see the Changelog.
Installation
- Go to Plugins > Add New on your WordPress site.
- Enter WooCommerce Stripe in the Search Plugins bar. The author is WooCommerce.
- Click Install Now and Activate.
To learn more, see Installing and Managing Plugins.
Setup and Configuration
- Go to: WooCommerce > Settings > Payments and you’ll see all the separate payment method Stripe offers. The main one just being Stripe
- When first activated, the Stripe payment method will be Enabled. Tick the Enable Stripe checkbox to disable.
- Entera Title (required) and Description (optional) seen by the customer during checkout.
- The Title is shown at the payment method option on the Checkout Page and also within the Order showing how the customer paid
- The Description is displayed within the payment method option on the Checkout Page
- Tick the Enable Test Mode checkbox, if you wish to test before going live. Untick to begin accepting payments with Stripe.
- Enter your Live Secret Key and Live Publishable Key (obtained from your Stripe account). The Test Secret Key and Test Publishable Key are different and should only be used when Enable Test Mode selected in step 4.
- Enter Statement Descriptor, a description that appears on a customer’s bank or credit card statement. This cannot be blank and can be up to 22 characters. The statement description must contain at least one letter, may not include these characters
> < " '. In addition, only alpha-numeric characters may be used. - Tick the checkbox to Capture Charge Immediately (Authorize and Capture at the same time) or untick to only Authorize. If you untick the box, you’ll need to capture funds manually for each order within 7 days otherwise the authorization will be canceled alongside the order. See our FAQ on this for more.
- Enable Payment Request Buttons (optional) if you wish to give customers the ability to pay via a supported method. More information in the Payment Request buttons section.
- Payment Request Button Typewill change the type of button to show.
- Default – “Pay” (default Apple or Stripe button)
- Buy – “Buy Now” (Apple or Stripe variant)
- Donate – “Donate” (Apple or Stripe variant)
- Branded – Branded button, enables Google Pay styles in Chrome browsers
- Custom – Simple unbranded button with custom text. Follow these guidelines to customize its appearance
- Payment Request Button Theme will change the appearance of the button to show.
- Payment Request Button Height will change the height of the button to match your styling preferences.
- Payment Request Branded Button Label Format will change the label format of the branded button.
- Payment Request Button Label will change the text of the custom button.
- Saved Cards, if you want to give Stripe customers the ability to use a card saved on their account for future purchases.
- Log Debug Messages, if you wish to save logs that can help you/us troubleshoot your site. Can be disabled and enabled as needed.
- Logs will appear under WooCommerce > Status > Logs. Use the dropdown menu to select, and view.
- The log will be titled in the same format as other WooCommerce plugin log files: `woocommerce-gateway-stripe-[date]-[string].log`
- When enabled, only events that happen after the point of being enabled are logged.
- Logs will appear under WooCommerce > Status > Logs. Use the dropdown menu to select, and view.
- Save Changes.
Webhooks
Webhooks are used by Stripe to communicate with your site. It provides information such as the status of the payment, and is used update the order based on certain events from Stripes side of things.
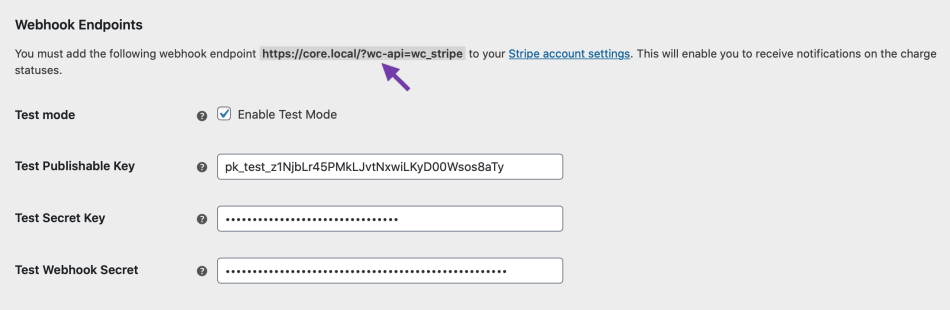
In the Stripe settings you’ll find a webhook endpoint ready for you to copy and paste into your Stripe.com account.

- Head to WooCommerce > Settings > Payments > Stripe. Under the Webhook Endpoints section copy your webhook endpoint URL.
- Next in your Stripe Dashboard go to Webhook Setting and select Add Endpoint at the top right.
- Paste the webhook endpoint URL copied earlier into the Endpoint URL field and click receive all events.
- Select Latest API version from the Version section if shown, and then Add endpoint.
- Repeat this process for your live Webhook Secret, or vice versa, depending on which you setup first.
If your site experiences a slowdown after this, you can select events manually instead of all events. This can be done from the Events to send dropdown. The events needed by our Stripe extension are:
- source.chargeable
- source.canceled
- charge.succeeded
- charge.failed
- charge.captured
- charge.dispute.created
- charge.refunded
- review.opened
- review.closed
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated
Stripe Checkout
Stripe Checkout
The new Stripe Checkout is not part of the WooCommerce Stripe payment gateway. This is an open enhancement and further details and any future development will be linked from this GitHub Issue.
Stripe Modal Checkout
Payment Request Buttons
When the Payment Request Buttons option is selected, all types of Payment Request button are activated (on your site) at once so you’re ready to accept payments via a variety of methods with the WooCommerce Stripe payment gateway.
Available options are:
- Apple Pay
- Google Pay
- Microsoft Pay
- Samsung Pay
- Any other method that uses the Payment Request API. The customer needs to be using a supported browser and have credit cards saved to their account.
To see what a payment request button looks like and how it behaves, go to the Stripe.com Payment Request button documentation page.
Apple Pay
Customers need to have a payment method from a supported bank or payment card provider listed at the Apple Pay support page, and a compatible Apple device.
To offer Apple pay on your site via the WooCommerce Stripe payment gateway, add your site URL to the Stripe.com Dashboard > Settings > Apple Pay. Add the domain of your site exactly as it loads, include the www, or leave it out, but remove https://.
The domain will then show on your Apple Pay Stripe page under On the Web domains.
Use of “Apple Pay on the Web”, which our Stripe integration uses to display the Apple Pay Payment Request buttons, is subject to the Apple Pay on the Web terms of service. This is a part of the Stripe Services agreement to which you agree when activating your Stripe account.
Google Pay / Samsung Pay / Microsoft Pay
Make sure that the Payment Request Buttons option is enabled, there is no other setup for you to accept payments via these methods.
Note: these Payment Request buttons usually only show when there is a saved payment method in the browser or device being used. Customers need to have a payment method from a supported bank or payment card provider.
More details and support at Google Pay Help, Samsung Pay, Microsoft Pay.
Additional Payment Methods
Aside from standard credit and debit cards, Stripe comes with additional payment methods that can be used to target different markets. Our extension supports:
- Alipay
- Bancontact
- EPS
- Giropay
- iDEAL
- Multibanco
- Przelewy24 (P24)
- SEPA Direct Debit
- SOFORT
* WeChat Pay – Currently in Public Beta and will be available at general release.
* Klarna – Currently in Public Beta and will be available at general release.
For detailed information about these payment methods, please click on the links above or visit the Stripe Payment Methods, alternatively Stripe.com has a Payments overview page with a lot of useful information. Most of these additional payment methods need to be enabled under Payment Settings on your Stripe.com Dashboard and may require additional information to be fully set up.
Once enabled in Stripe, they can be set up and managed under WooCommerce > Settings > Payments by using the slider icon or by selecting the payment service name. You can also change the title and description of each service within settings for that method.
Customer Usage
Checkout Page
Customers pay on the checkout page, where the form now uses Stripe Elements that provide enhanced security, styling, and better customer experience.
Using a new card, they see the option to enter credit card details, and tick the Save payment info to account box (this screenshot shows the “Inline Credit Card Form” version):
For customers who have a saved card, they are presented with stored card options on file (if that option is enabled) or they can store a new one (screenshot showing the standard non-Inline form):
When Payment Request Buttons are enabled, customers see the corresponding button on the product page and on the cart page when using a supported device, browser, and payment method.
Payment Request Buttons
Browse the gallery to view default layouts for Payment Request buttons.
Saved Payment Methods
On the My Account page, customers can add, view, and remove cards from their account within the Payment Methods submenu:
Hooks (Actions/Filters)
This section describes all hooks available to you if you need to manipulate how Stripe functions. This is more advanced so read over the Hooks page of the WordPress.org Codex if unfamiliar with how hooks work within WordPress.
Hook name (parameters)
Action Hooks
- wc_gateway_stripe_process_response ($stripe_response, $order) – The response we get back after calling a charge request to Stripe.
- woocommerce_credit_card_form_start ($gateway_id) – Before showing the credit card form.
- woocommerce_credit_card_form_end ($gateway_id) – After showing the credit card form.
- wc_gateway_stripe_process_payment ($stripe_response, $order) – The response we get back after calling a charge request to Stripe but before processing the actual response.
- wc_gateway_stripe_process_payment_error ($error, $order) – Called when an error occurs during the process payment event.
- woocommerce_stripe_add_customer ($args, $response) – Called after creating a Stripe customer.
- woocommerce_stripe_add_source ($stripe_customer_id, $wc_token, $response, $source_id) – Called after creating/attaching a source to a customer.
- wc_stripe_delete_source ($stripe_customer_id, $response) – Called after deleting a source from customer.
- wc_stripe_set_default_source ($stripe_customer_id, $response) – Called after setting a default source to a customer.
- wc_gateway_stripe_process_redirect_payment ($response, $order) – Called after a redirect payment process.
- wc_gateway_stripe_process_redirect_payment_error ($error, $order) – Called after a failed redirect payment process.
- woocommerce_stripe_process_manual_capture ($order, $result) – Called after a manual capture of a charge within admin order.
- woocommerce_stripe_process_manual_cancel ($order) – Called after a cancel of the order that is authorized and not yet captured.
- wc_gateway_stripe_process_webhook_payment ($response, $order) – Called after a webhook payment process.
- wc_gateway_stripe_process_webhook_payment_error ($order, $notification, *$e) – Called after a webhook payment process error.
Filter Hooks
- wc_stripe_save_to_account_text ($text) – Text that shows to customers next to the save payment information checkbox.
- wc_stripe_payment_icons ($icons_array) – Icons that show next to each payment method.
- wc_stripe_send_stripe_receipt *boolean* – Whether to send a receipt via Stripe.
- wc_stripe_payment_metadata ($metadata, $order, $prepared_source) – Metadata that gets passed during a payment request.
- wc_stripe_generate_payment_request ($post_data, $order, $prepared_source) – Post data that gets passed during a payment request.
- wc_stripe_owner_details ($details, $order) – The owner details of an order.
- wc_stripe_force_save_source ($force_save_source, $customer) – Override force save customer.
- wc_stripe_use_default_customer_source ($use_default) – Whether to use default customer source if source not found.
- wc_stripe_refund_request ($request, $order) – Request parameters when refund is requested.
- wc_stripe_PAYMENT_METHOD_settings ($settings)</strong – Admin settings for payment method.
- wc_stripe_description ($description, $payment_method_id) – Override the description of credit card payments.
- wc_stripe_display_save_payment_method_checkbox *boolean* – Whether to show the save payment method checkbox.
- wc_stripe_sepa_mandate_notification ($method) – The method to use to inform customer of the SEPA mandate.
- wc_stripe_allow_prepaid_card *boolean* – Whether to allow prepaid credit card to be used.
- wc_stripe_elements_options – Additional options to manipulate Stripe elements.
- wc_stripe_elements_styling – Additional options to manipulate the Stripe elements styling.
- wc_stripe_elements_classes – Additional options to add classes to the Stripe elements.
- wc_stripe_params ($params) – Localized JS key/value pair.
- wc_stripe_payment_request_params ($params) – Localized JS key/value pair.
- wc_stripe_hide_display_order_fee ($bool, $order_id) – Whether to hide the display order fee in orders view.
- wc_stripe_hide_display_order_payout ($bool, $order_id) – Whether to hide the display order payout in orders view.
- woocommerce_stripe_request_headers ($headers_args) – Headers parameters for cURL requests.
- wc_stripe_idempotency_key ($key_string, $request) – The string for the idempotency key on request.
- woocommerce_stripe_request_body ($request, $api) – The request body to pass when doing a request
- wc_stripe_customer_metadata ($metadata, $user) – The meta data used when creating a customer.
- wc_stripe_create_customer_args ($args) – The arguments used when creating a customer.
- wc_stripe_localized_messages ($localized_messages) – The messages used from Stripe responses.
- wc_stripe_logging ($bool, $message) – Whether to log a specific message when logging is enabled.
- wc_stripe_webhook_review_change_order_status ($bool, $order, $notification) – Whether to change the order status when order review event happens.
- wc_stripe_PAYMENT_METHOD_supported_currencies ($currencies) – The supported currencies for that specific payment method.
- wc_stripe_payment_request_total_label_suffix ($suffix) – Label suffix to use when Payment Request is engaged.
- wc_stripe_payment_request_total_label ($label) – The total label to use when Payment Request is engaged.
- wc_stripe_payment_request_supported_types ($types) – The product types Payment Request supports.
- wc_stripe_hide_payment_request_on_product_page *boolean* – Whether to hide Payment Request button on product detail page.
- wc_stripe_show_payment_request_on_checkout *boolean* – Whether to show Payment Request button on checkout page.
- wc_stripe_payment_request_hide_itemization *boolean* – Whether to show itemizations when using Payment Request.
- wc_stripe_save_to_subs_text ($text) – Text that shows to customers ext to the checkbox to update all active subscriptions with the new saved card.
- wc_stripe_save_to_subs_checked *boolean* – Whether to have the checkbox to update all active subscriptions with the new saved card be checked by default.
- wc_stripe_update_subs_payment_method_card_statuses ($statuses) – Which subscriptions will have their payment method updated if the customer chose that option when adding a new payment method. By default, only the “active” subscriptions will be updated.
SCA/PSD2
What is SCA/PSD2
New requirements for authenticating online payments were introduced in Europe with the second Payment Services Directive (PSD2) as of September 2019. These requirements are referred to as Strong Customer Authentication (SCA) for most electronic payments.
WooCommerce.com works with payment partners, of which Stripe.com is one, to ensure all payment gateway extensions are updated. We have a post that goes through this in more detail. Our Stripe extension implemented this new change as of version 4.2.0.
Failed Payments, Subscription Renewals and SCA
It’s possible that you, the store owner, may receive an “Order #XXX has Failed” email when a subscription is due to renew, or when you are attempting to manually process a subscription renewal (from the Edit Subscription > Subscription Actions > Process Renewal) flow.
Why? The buyer may need to log in to authenticate the payment due to Strong Customer Authentication (SCA) or other authentication requirements by the bank issuing their credit card. If this is the case, there will be corresponding failed order notes:
- “Stripe charge awaiting authentication by user”

- “Stripe SCA authentication failed.”

- “This transaction requires authentication.”

At the same time you receive the “Order #XXXX has Failed” email, the buyer is sent a “Payment authorization needed for renewal“ email asking them to log back in and authorize the payment with an included link.
Once the buyer returns and authorizes payment, the renewal order changes from Failed to Processing, and the subscription becomes Active again.
Frequently Asked Questions
The Stripe payment method is not showing.
In live mode, an SSL certificate must be installed on your site to use Stripe. In addition to SSL encryption, Stripe provides an extra JavaScript method to secure card data.
The Payment Request Button is not showing.
The customer must have a compatible device and payment method in a supported region, otherwise, the option is unavailable.
Please see the support pages for full details:
- Apple Pay support
- Google Pay support
What type of Products can be purchased with the Payment Request Button?
Currently, Simple and Variable products and Subscription products are supported. The buttons won’t show for other Product types (such as Bookings) and won’t work with custom product fields.
Does WooCommerce Subscriptions support using Apple Pay or another Payment Request button?
Yes, Payment Request buttons are supported for Simple and Variable products when using the WooCommerce Subscriptions extension.
Product Add-Ons are not charged with Payment Request buttons from a single product page.
Payment Request buttons do not support custom product fields such as Product Add-Ons from single product pages. To avoid orders being placed with no add-ons paid, you can disable Payment Request buttons on single product pages. Please vote this feature request on our Ideas Board.
PCI Compliance – what level does the Stripe extension cover?
Since the Stripe extension uses Stripe Elements, this covers Pre-filled SAQ A – please see the Stripe.com Documentation for more details under “Checkout/Elements”.
How can I test Stripe transactions?
When your site is configured using test keys, you will be able to use one of the cards listed under Test card numbers and tokens.
You can view these test transactions on your Stripe Dashboard by using the toggle button to View Test data on the left sidebar at Stripe Dashboard.
Please don’t forget to switch to Live mode when you’re ready to start accepting real payments. You can do that by unchecking the Test mode button at WooCommerce > Settings > Payments > Stripe, and copying the live credentials from Stripe Dashboard.
Can I test Apple Pay?
Yes, please follow the link here for instructions Apple Pay Testing.
Can I test Google Pay?
Yes, save a Stripe test card to your device, and view a product page.
Can I hide the Payment Request button on the single Product page?
You can remove the Payment Request button from the Product page with this filter: add_filter( 'wc_stripe_hide_payment_request_on_product_page', '__return_true' );
Can I hide the Payment Request button on the Cart page?
Yes, you would need to remove the actions:
add_action( 'init', 'remove_stripe_payment_request_from_cart_20200608', 99 );
function remove_stripe_payment_request_from_cart_20200608() {
remove_action( 'woocommerce_proceed_to_checkout', array( WC_Stripe_Payment_Request::instance(), 'display_payment_request_button_html' ), 1 );
remove_action( 'woocommerce_proceed_to_checkout', array( WC_Stripe_Payment_Request::instance(), 'display_payment_request_button_separator_html' ), 2 );
}
Can I show the Payment Request button on the Checkout page?
Yes, although the Payment Button has been removed for clarity on the Checkout Page, a filter has been added to allow you to show this again: add_filter( 'wc_stripe_show_payment_request_on_checkout', '__return_true' );
Can a single customer have multiple subscriptions?
Using the WooCommerce Stripe extension and WooCommerce Subscriptions, you can have multiple subscriptions in your WooCommerce store. It should be noted that WC Subscriptions and the WC Stripe extension don’t use Stripe’s Recurring Plan feature, but instead manage subscriptions in WooCommerce and use token billing for each recurring payment.
How can I change the style of the Stripe Form?
The payment form is served in an iframe method on your site; this provides extra security and is required by Stripe. If you target the iframe with CSS you will find it doesn’t work. What you need to do instead is target the wrapping div element. Here’s some sample CSS that can help you:
Custom CSS to change the style of the Stripe Elements form:
Note: You can style the size, margin, padding, and background color of the boxes.
You can also add custom Stripe Elements styles using the wc_stripe_elements_styling filter. Here’s an example of how you can do that:
How can I translate the placeholders text inside the credit card form?
The placeholders text inside the credit card form is automatically translated by Stripe and cannot be translated by adding new translation strings to your site. Here’s a screenshot showing which is the placeholder text:

By default Stripe detects the locale of the browser and use that as the default. The available locales are ar, da, de, en, es, fi, fr, he, it, ja, lt, lv, ms, nb, nl, pl, pt, ru, sv, zh (see the Stripe documentation for more details).
You can change the locale used with the filter wc_stripe_elements_options. For example, to change it to use the site locale you can use this snippet:
add_filter( 'wc_stripe_elements_options', 'wc_update_locale_in_stripe_element_options' );
function wc_update_locale_in_stripe_element_options( $options ) {
return array_merge(
$options,
array(
'locale' => 'it',
)
);
};
To use the site’s locale as the language, you can instead use this line with the above snippet:
'locale' => get_locale(),
What version of the Stripe API does this extension use?
We try to use the latest possible and we’ll update it whenever we can. Note that you can usually update the API version on your Stripe dashboard without affecting our extension. For clarification, you can find which version we’re using in code on GitHub.
Does this extension support Bitcoin?
As of version 4.1.2 Bitcoin is no longer offered as a payment method. This is due to Stripe dropping support for processing Bitcoin payments on April 23, 2018.
Does this extension support Stripe Connect?
No, not currently. We’re unable to integrate at this time.
Does Stripe use AVS – Address Verification System?
Yes! This is enabled in your Stripe account dashboard and will then work in WooCommerce. See Stripe’s documentation about Avoiding fraud and disputes.
Does Stripe Support Authorization and Capture?

Yes! This is an option in the extension settings. Charges can be captured from within the WooCommerce dashboard. Please note that un-captured authorizations will expire after 7 days.
When the Stripe payment gateway is set to authorize, orders made via Stripe will have the status on hold and the following note:
Change the order status to processing or completed to capture the payment or cancel the order to remove the pre-authorization.
Does Stripe allow refunds inside WooCommerce?
Yes, please see more info on our WooCommerce Refunds documentation page.
Does Stripe Support ACH?
Not currently but Stripe are actively working on this. For more details, please add your votes to our Ideas board.
Why aren’t my subscriptions displayed on the Stripe Dashboard?
WooCommerce Subscriptions does not use the Stripe Subscriptions feature. Instead, it uses a Stripe Customer and Card token and controls the processing of recurring payments.
This avoids any potential issues that could occur by trying to keep two copies of each subscription’s data in sync on two different systems (one in your store and one at Stripe). It also and makes it possible for Stripe to support all of WooCommerce Subscriptions’ features, like payment date changes, rather than only those the Stripe Subscriptions allows.
Because of this, you will not see subscriptions created with WooCommerce in your Stripe Dashboard as Subscriptions. This does not mean recurring payments will not be processed. As long as your store is running correctly, recurring payments will be processed correctly and will show up in the Stripe Dashboard as Payments.
Do I need to enable “Saved Card” to process subscriptions?
The WooCommerce Subscriptions extension has its own mechanism for saving credit card details. When a customer buys a subscription product, Stripe will create a special payment token that will use the same credit card details for future subscription payments. Saving the same card again on the customer’s account is not necessary unless you want to allow the customer to reuse the card for other purchases in your store.
How can I change the payment icons used such as Visa, Mastercard…etc?
You can change it via a built-in hook. Here is an example showing the use of the hook changing out the Visa logo.
add_filter( 'wc_stripe_payment_icons', 'change_my_icons' );
function change_my_icons( $icons ) {
// var_dump( $icons ); to show all possible icons to change.
$icons['visa'] = '<img src="https://shipyouridea.com/wp-content/plugins/woocommerce/assets/images/icons/credit-cards/visa.svg" />';
return $icons;
}
How can I change the width of the Payment Request button?
You can target the button div using #wc-stripe-payment-request-button and the “OR” separator using #wc-stripe-payment-request-button-separator. See the Styling documentation for more details.
Am I eligible for Stripe Instant Payouts?
Stripe offers Instant Payouts for immediate access to your funds. Stripe determines your Instant Payouts eligibility. You can check your eligibility by logging into the dashboard and checking for the `Pay out funds instantly` button on the Balance page.
Pricing:
1% of the payout amount
Eligibility:
Merchants who have been processing for at least 6 months with Stripe may become eligible.
New Stripe users are not immediately eligible for Instant Payouts. If you’re not eligible for Instant Payouts, you can request access at instantpayouts@stripe.com.
Troubleshooting
Root Relative URLs
There are known issues with the Root Relative URLs plugin. You will not be able to use this with Stripe.
I get an error when placing an order telling me to enable JavaScript.
This error may be caused by non-standard/poorly coded themes and JavaScript (JS) issues. Common issues include:
- Javascript errors on the checkout page – To view the error, open up your browser error console (in Chrome: View > developer > javascript console) and look for red errors. This should indicate where the error is located and lead you to the problem, i.e., loading jquery wrong
- Failing to load scripts – Stripe loads 2 JS files which it needs to function. If these are not loaded you will see errors. The most common reasons for not loading are:
- A theme missing wp_head() or wp_footer() calls
- Old overridden template files from WooCommerce inside your theme
- Loading headers/footers in a non-standard way. WooCommerce uses get_header()’s get_header action to init the checkout and load scripts. If you are not using get_header() you either need to do so, or you need to trigger the get_header action manually using: do_action( ‘get_header ); in your custom header loader.
Apple Pay – I am getting this error “Error: Unable to copy domain association file to domain root”
That could mean your server configuration is not allowing files/paths to be written in that location. You would have to manually do this by following the step outlined here.
Apple Pay – I am getting this error “Error: Unable to verify domain – Bad Request”
Try manually doing this by following the step outlined here.
I’m getting an API error.
Ensure that you have entered the correct keys. If you are in Live Mode, you should have entered live keys (not test keys).
- If you are using test mode, keys are prepended with sk_test and pk_test
- If you are using live mode, keys are prepended with sk_live and pk_live
I’m seeing the error “Could not find payment information.”
This usually means that test mode is still enabled while using live keys, or that test keys are being used in live mode. For more details, please check the Stripe logs under WooCommerce > Status > Logs
Styling
We have full developer documentation for how to style the WooCommerce Stripe payment gateway payment card fields:
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article










